今天來說說 Banner 效果
我們常在各大網站首頁上看到最上方很多都會放 Banner 在畫面上輪播
通常會放上最新消息、最新活動等
剛好威秀的網站也有最新消息的內容可以讓我們來練習
如何利用 ListRowPresenter 來實作 Loop Banner 效果
先來講講構思
首先 Banner 的特性就跟原生的 ListRowPresenter 的特性不太一樣
Banner 大多是一整張圖佔滿整個與螢幕同寬的 layout 左右鍵改變內容
而 ListRowPresenter 的特性就像昨天所教的,不是由左至中再到右,就是固定在第一個、最後一個,就是沒有固定在中間的,但它已經接近我們要的效果
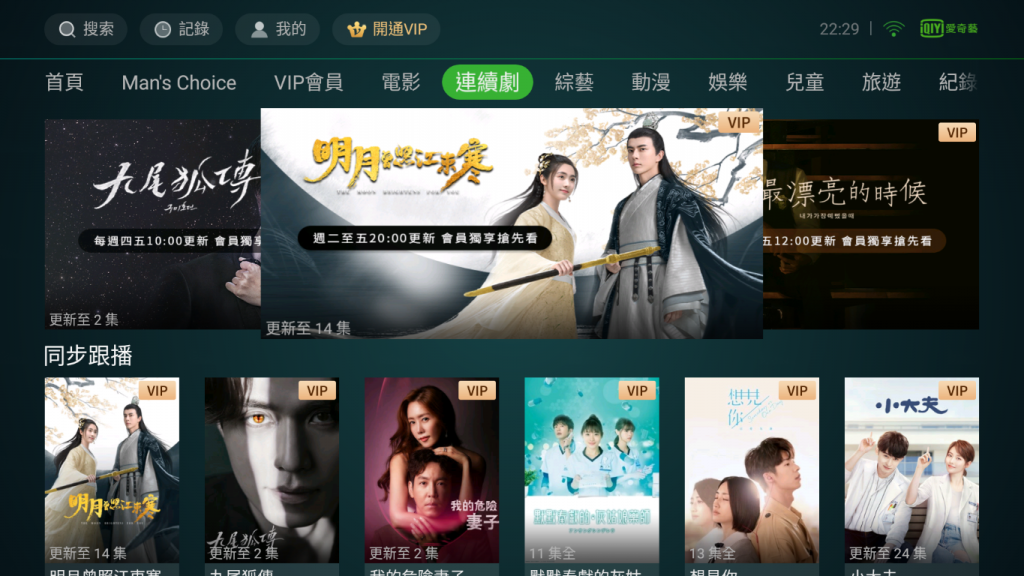
像愛奇藝這樣,畫面上看的到三個 Item 焦點始終停在中間那個,這就是我們今明兩天要實作的
所以我們今天先做到把資料撈進來,明天來實現 Banner 效果
data class BannerData(
var category_name: String? = null,
var banner_list: List<String>? = null
)
fun getBannerData(){
if(BuildConfig.DEBUG)Log.v(TAG, "===== getBannerData =====")
val jsonFileString: String = resources.openRawResource(R.raw.banner).bufferedReader().use { it.readText() }
if(BuildConfig.DEBUG) Log.d(TAG, "jsonFileString: $jsonFileString")
mBannerData = Gson().fromJson(jsonFileString, BannerData::class.java)
if(BuildConfig.DEBUG) Log.i(TAG, "mBannerData: $mBannerData")
}
新增一個 Category 在左側 HeaderSupportFragment,並對應到一個 RowsSupportFragment
"最新消息"我們把它放在第一個,所以在 init function 裡面新增以下片段
//Banner
val header: CustomHeaderItem = CustomHeaderItem(BANNER_ID, "最新消息", mBannerData)
val pageRow: PageRow = PageRow(header)
mainAdapter.add(pageRow)
大家還記得在 Day 21 的時候我們有新建一個 PageRowFragmentFactory
依據不同的 Item 回吐不一樣的 Fragment
這裡我們也要依據 Banner Data 回吐不同內容的 RowsSupportFragment 給 BrowseSupportFragment
新增片段如下:
is BannerData -> {
val rowsSupportFragment: RowsSupportFragment = RowsSupportFragment()
val rowsAdapter: ArrayObjectAdapter = ArrayObjectAdapter(ListRowPresenter())
val listRowAdapter: ArrayObjectAdapter = ArrayObjectAdapter(CustomBannerCardPresenter())
val items: List<String>? = banner_list
if(items!=null && items.isNotEmpty()){
for(item in items){
if(BuildConfig.DEBUG) Log.i(TAG, "imageUrl: $item")
listRowAdapter.add(item)
}
val header: HeaderItem = HeaderItem(0, "")
rowsAdapter.add(ListRow(header, listRowAdapter))
rowsSupportFragment.adapter = rowsAdapter
return rowsSupportFragment
}
}
明天繼續完成 Loop Banner 的效果吧
